인턴
[18일차] HTML - 기본
당도-50%
2024. 11. 6. 13:31
** HTTP 기본 **
HTTP는 웹에서 클라이언트-서버 간 데이터를 주고받기 위해 사용하는 프로토콜이다.
* HTTP 메시지에 모든 것을 전송 한다 !
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML
- 거의 모든 형태의 데이터 전송 가능
- ㅅ버간에 데이터를 주고 받을 때에도 대부분 HTTP 사용
- -> 바야흐로 HTTP의 시대
* HTTP 역사
- HTTP/0.9 (1991) : GET 메서드만 지원, HTTP 헤더X
- HTTP/1.0 (1996년) : 메서드, 헤더 추가
- HTTP/1.1 (1997년) : 가장 많이 사용, 우리에게 가장 중요한 버전 [ RFC2068 (1997) -> RFC2616 (1999) -> RFC7230~7235 (2014) ]
- HTTP/2 (2015년) : 성능 개선
- HTTP/3 (~진행중) : TCP 대신에 UDP 사용, 성능 개선
* 기반 프로토콜
- TCP : HTTP/1.1, HTTP/2
- UDP: HTTP/3
- 현재 HTTP/1.1 주로 사용 ( HTTP/2, HTTP/3 도 점점 증가 )
참고) html 버전 확인하기
 |
 chrome 개발자 도구를 열어서 Network의 Protocol를 보면 h2, h3를 확인할 수 있다 ( h3 -> html3 ) |
* HTTP 특징
- 클라이언트 - 서버 구조
- 무상태 프로토콜 (스테이스리스)
- 비연결성
- HTTP 메시지
- 단순함, 확장 가능
1. 클라이언트 서버 구조
- Request(요청) - Response(응답) 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 대기
- 서버가 요청에 대한 결과를 만들어서 응답

2. 무상태 프로토콜 - 스테이스리스(Stateless)
- 서버가 클라이언트의 상태를 보존X, ( 즉 요청 간에 서버는 클라이언트의 이전 요청 상태를 기억하지 않는다. )
- 장점: 서버 간 요청을 쉽게 분산할 수 있으며, 서버 확장성 높다.(스케일 아웃)
- 단점: 클라이언트가 추가 데이터 전송해야하는 부담이 생길 수 있다.
여기서! Stateful vs Stateless
- Stateful - 상태 정보를 서버가 유지하는 방식이다. 연결이 끊어진 후에도 상태를 서버가 기억하므로, 이후 요청 시 추가 데이터 전송이 필요하지 않다. 하지만, 서버 확장성과 분산 처리 측면에서 한계가 있다.
- Stateless - 상태 정보를 서버가 기억하지 않는 방식이다. 각 요청이 독립적이므로 서버 확장이 용이하며, 요청을 여러 서버에 분산할 수 있다. 그러나 클라이언트가 상태 관련 데이터를 매번 전송해야 하는 부담이 있다.
| Stateful | • 상태 정보를 서버가 유지하는 방식 • 장점 - 연결이 끊어진 후에도 상태를 서버가 기억하므로, 이후 요청 시 추가 데이터 전송이 필요하지 않다. • 단점 - 서버 확장성과 분산 처리 측면에서 한계가 있다. |
| Stateless | • 상태 정보를 서버가 기억하지 않는 방식 • 장점 - 각 요청이 독립적이므로 서버 확장이 용이하며, 요청을 여러 서버에 분산할 수 있다. • 단점 - 클라이언트가 상태 관련 데이터를 매번 전송해야 하는 부담이 있다. |
3. 비연결성
연결을 유지하는 모델은 클라이언트에서 사용중이 아닐때도 연결되어있어서 서버 자원을 계속 소모한다.
연결을 유지하지 않는 모델은 요청할떄만 연결을 하기떄문데 최소한의 자원을 사용한다.
- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위의 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이 하로 매우 작음
- 예) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않는다.
- 서버 자원을 매우 효율적으로 사용할 수 있음
- 비연결성의 한계와 극복
- TCP/IP 연결을 새로 맺어야 함 - 3 way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 JavaScript, css, 추가이미지 등 수 많은 자원이 함께 다운로드
- 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화
 |
 |
* 스테이스리스를 기억하자 - 서버 개발자들이 어려워하는 업무
- 정말 같은 시간에 딱 맞추어 발생하는 대용량 트래픽
- 예) 선착순 이벤트, 명절 KTX 예약, 학과 수업 등록
- 예) 저녁 6:00 선착순 1000명 치킨 할인 이벤트 -> 수만명 동시 요청
4. HTTP 메시지
HTTP 메시지에 모든 것을 전송 한다 !
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML
- 거의 모든 형태의 데이터 전송 가능
- ㅅ버간에 데이터를 주고 받을 때에도 대부분 HTTP 사용
- -> 바야흐로 HTTP의 시대
- HTTP 메시지 구조
 |
 |
 |
 |
 |
|
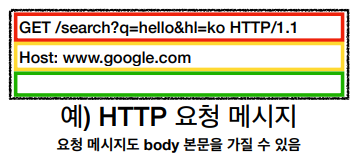
요청 메시지 • start-line = request-line / status-line • request-line = method SP(공백) request-target SP HTTP-version CRLF(엔터) 시작 라인 • HTTP 메서드 (GET: 조회) • 요청 대상 (/search?q=hello&hl=ko) • HTTP Version 시작 라인 - HTTP 메서드 • 종류 : GET, POST, PUT, DELETE ... • 서버가 수행해야 할 동작 지정 ( GET - 리소스 조회 / POST - 요청내역 처리 ) 시작 라인 - 요청대상 • absolute-path[?query] (절대경로[?쿼리]) • 절대경로= "/" 로 시작하는 경로 • 참고: *, http://...?x=y 와 같이 다른 유형의 경로지정 방법도 있다. 시작 라인 - 버전 • HTTP Version |
시작라인 |
• absolute-path[?query] (절대경로[?쿼리])
• 절대경로= "/" 로 시작하는 경로
• 참고: *, http://...?x=y 와 같이 다른 유형의 경로지정 방법도 있다.
