* 프로젝트 생성하기
1. VS Code열기
2. 컴퓨터에 아무폴더(필자 project) 생성 후 VS Code에서 방금 생성한 폴더 열어놓기 ( file -> open folder )

☜ 폴더 열림
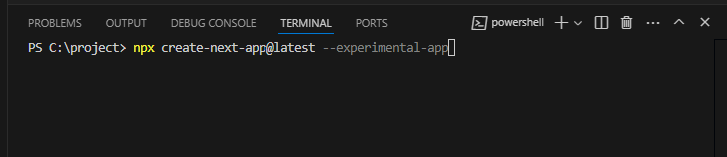
3. VS Code 터밀널 열어서 next.js 새프로젝트 생성하기
( 터미널 여는 단축키 : Ctrl + j )
( 새 프로젝트 생성 명령어 : npx create-next-app@latest --experimental-app )

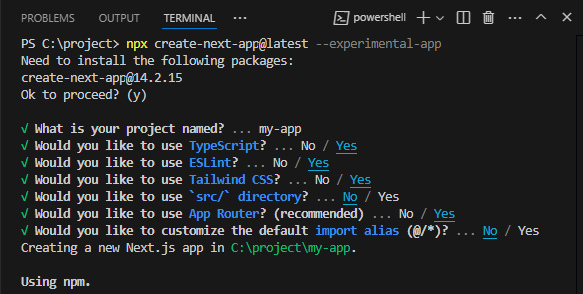
↓ 아래와 같이 project name 지정 후 방향키로 옵션선택 후 생성 (필자 프로젝트명: my-app)

↓ 프로젝트 이름 및 기타설정을 마치고, 프로젝트 생성이 완료되면 아래와 같이 나온다.

4. 위처럼 프로젝트 생성이 완료되면 처음 만들었던 폴더(project) 에 생성된 폴더(my-app)를 열어준다.
(여기서 절대 코드작성 하면 안됨)
↓ 폴더(my-app)를 열면 explorer 에 아래와 같이 나타난다.

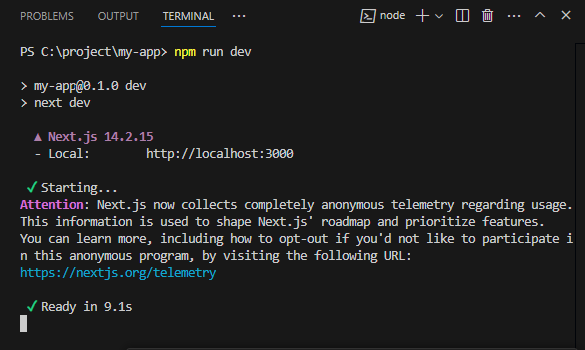
5. 생성된 프로젝트 미리보기 - 터미널 열고 npm run dev 입력하면 나오는 url를 클릭하면 확인할 수 있다. (아래참조)
( npm run dev : 서버 실행 명령 )

6. 끝 (↓ 결과 )

* 페이지 만들기
먼저, 만들어진 프로젝트를 explorer를 보면 app폴더를 확인할 수 있다.
1. app아래에 폴더(test)를 생성후, 생성한 폴더 안에 page.js (또는 page.tsx)를 생성한다. (필자는 test폴더 생성)
2. 생성 후 page.js에 다음과 같은 코드를 작성해준다. (Hello World 출력해보기)
export default function TestPage() {
return <a>Hello World</a>;
}
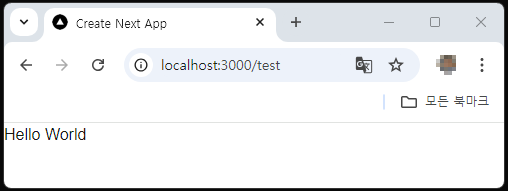
3. 이 후 브라우저에서 " http://localhost:3000/생성한 폴더명 " 으로 접속하면 Hello World가 나오는것을 확인할 수 있다.
(아래 참조)

cf)
page라는 특별한 이름을 사용함으로써,
Next.js는 UI 구성 요소, 테스트 파일 및 다른 관련 코드를 경로와 함께 코로케이션(colocation)할 수 있다.
page 파일 내부의 콘텐츠에만 공개적으로 액세스할 수 있다.
예를 들어 /ui 및 /lib 폴더는 여러분의 경로와 함께 /app 폴더 내에 _코로케이트_되어 있습니다.
'인턴' 카테고리의 다른 글
| JSON 이란? (1) | 2024.10.25 |
|---|---|
| FormData 란? (0) | 2024.10.24 |
| pg & pg-promise & Promise 란? (2) | 2024.10.22 |
| Git pull / push (0) | 2024.10.21 |
| VS Code에서 Git - add, commit 하기 (0) | 2024.10.18 |
